今回はGIMPを使って複数の写真を写真(画像)を組み合わせて合成する方法を紹介します!
GIMPはフリーの画像編集ソフトで有料ソフトにも負けない機能の豊富さで評価が高いようです。(私はGIMPとWindows標準のペイントしか知らないので他との違いは分かりませんが…)
今回の完成図サンプル!
今回の作業では下のように複数の画像をくっつけて1枚の画像を作成する方法を紹介していきます!

上の画像は見ると分かる通り、4枚の画像から作成されています。
使用した画像は下の4枚です。




これらを横並べにして合成しただけです!
聞いていると簡単なように思えますよね!実際に作業自体は簡単なので作り方を紹介していきます。
画像をもっと細かくすると下のような画像にもできます。

GIMPを使って複数枚の画像を1枚に合成する方法!
今回はGIMPというフリーの画像編集ソフトを使用した方法を紹介しています。
まだダウンロードされていない方は下のリンクからダウンロード可能です。
STEP1使用する画像を用意する
1番初めにやることは合成する画像を用意することです。

上のような画像が完成図だとすると4枚の縦長の写真が必要になります。
この画像はWindowsの場合はペイントツールなどを使ってトリミングをして調整します。
今回はWindows10に標準で入っているペイント3Dを使って調整してみます。

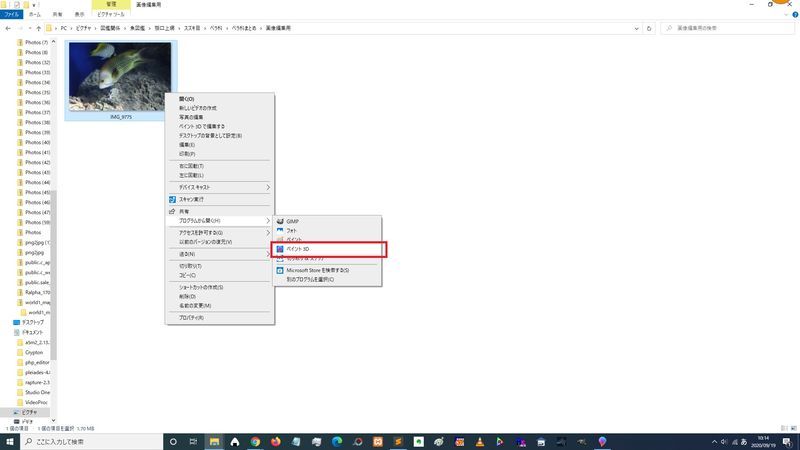
編集したい画像ファイルを右クリックし、プログラムから開く->ペイント3Dを選択することでペイント3Dで開くことができます。

ペイント3Dで画像が開かれると、上のメニューから「トリミング」を選択します。

「トリミング」を選択後、上の画像の右側の赤枠の部分でトリミングサイズを選択してトリミングを行います。
サイズを決定してトリミング範囲を選択すると完了ボタンを押します。

右上のメニューを選択して、画像を保存します。(Ctrl+Sで上書き保存もできます。)
今回は1枚あたり「900×2400」でトリミングしました。
これを4枚用意します。
STEP2用意した画像を張り付けて位置の調整
続いて、GIMPを起動して実際に画像を横に並べた画像を作成していきます。

GIMPを起動すると上の画像のようになります。
左上の「ファイル」->「新しい画像」を選択します

「新しい画像」を選択すると上のような画面が表示され、画面のサイズなどを決定します。
今回は900×2400を4枚横に並べるので 900×4=3600 で横に並べるので高さは2400のままになります。
そのため、3600×2400を指定して画像を作成します。

続いて、もう一度左上の「ファイル」から「レイヤーとして開く」を選択します。
すると上の画像のような画面になるので、STEP1で作成した画像をすべて選択します。(CtrlキーやShiftキーの複数選択で選択できます。)

4枚の画像を選択しましたが、画面上には重なって表示されます。
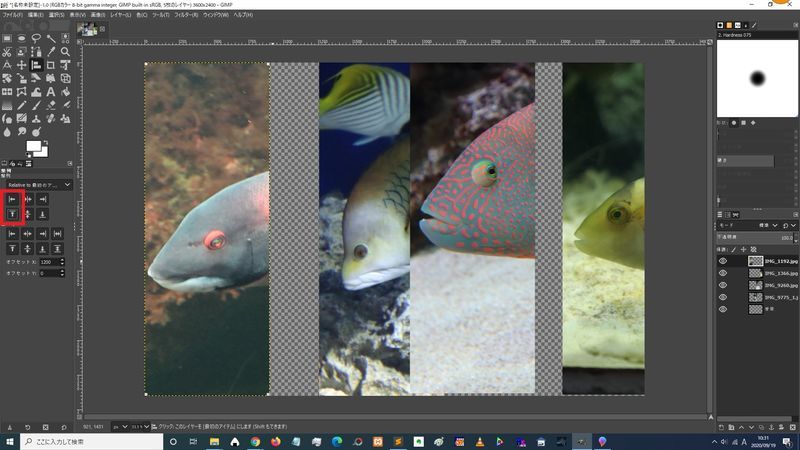
上の画像の左側に赤色の枠で囲んだ十字の「移動」というのをクリックします。
これを選択中は画像を移動させることができるので、重なりがなくなるように画像を移動させます。

上のように適当にバラバラにした後は、左側から先ほどの「移動」の隣にある「整列」をクリックします。

「整列」をクリック後、左端から揃えていく場合は一番左に来る画像をクリックします。
その後、左側の赤枠で囲んだ「左揃え」、「上揃え」をクリックすることで左端に綺麗に設置することができます。

続いて、左側のオフセットX:を900に設定します。(これは1枚目と2枚目の開始位置の距離を設定しています。今回の場合は画像の横幅に合わせています。)
基準となる一番左端の画像を選択し、続けて他の画像をShiftキーを押しながら選択します。
選択後、左の赤枠で囲んだ「左端を基準に並べる」、「上端を基準に並べる」を選択します。
これで上の画像のように隙間なく画像が4枚並ぶことになります。

先ほどの作業で画像の配置は終わっているので、最後に画像として保存する必要があります。
左上の「ファイル」から「エクスポート」を選択します。
保存形式とファイル名を決定することで画像ファイルとしてエクスポートすることができます。
終わりに、画像編集形式のファイルを保存するか聞かれますが、必要な場合はそちらも保存しておいてください。
画像多めで細かく書いたので長くなりましたが、作業自体は簡単なので是非試してみてください。
ここまで
最後までお読みいただきありがとうございました。