はてなブログって目次を簡単に作れて便利ですよね!
しかし、長い記事になると目次が多くなって見にくくなる場合も…(特に画面の小さなスマホ!)
っていうことで、良くある目次の表示/非表示を採用しようとして調べてみました…!
はてなPROにならないと使えない!?
えええーー!
目次を用意されてるやつ以外で作れば行けそうな気も…
ただ将来的には、はてなPROにするつもりなので後から書き直すのも面倒だし…
よし!
今回は見送り!
という記事を下書きに眠らせて数ヵ月経過していましたが、はてなPROへと切り替えたので色々と触ってみたいと思います!(4か月くらい下書きで眠っていました…)
この記事につけている目次も表示/非表示を切り替えられるようにしましたので、是非触ってみてください!
目次の表示/非表示を切り替えるメリット
そもそも、私が目次の表示、非表示を切り替えたかったというと…
スマホ画面で目次が画面の全体に表示されてしまう可能性があったことです!
パソコンの画面は広いので、見出しの文章が多少長くても表示できます。

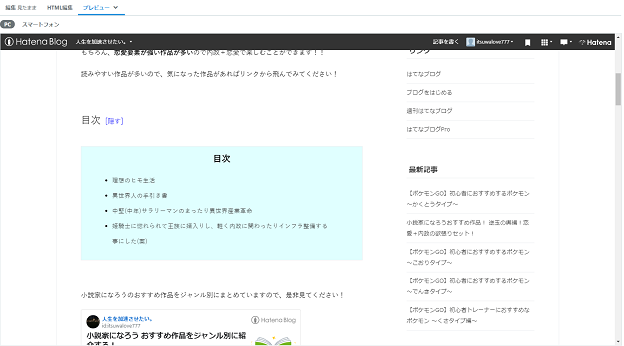
これくらいの項目数だといい感じに表示されています!
スマホのプレビューを見てみると…

これくらいの項目数であれば、スマホでも許容範囲であると思います!
これ以上に、項目が増えると…

パソコンであれば、あまり気にならない感じがします!!
しかし、スマホで見ると…

はい、地獄ですね…
じゃあ、目次付けなければいいじゃん!!ってなると思うのですが6,000文字を超えている記事なので、目次なしだとめんどくさかったり…
ということで、なんとかして表示/非表示が切り替えられるようにしたかったのです!
表示したい人だけ表示させるようにすれば、邪魔にはなりませんからね!!
表示/非表示に切り替える設定!
そんなこんなでとりあえず、目次の表示と非表示を切り替えられる設定を入れてみました!
下記の記事を参考にさせて頂きました!
最初は隠しておいて、クリックしたら表示するようにする という項目のjQueryとデザインをコピーさせていただきました!!
やりたかった動きができました!!ありがとうございます!
ただ、jQueryのURLはhttp⇒httpsとしないと動作しませんので、参考にされる方はその点には注意する必要があります!
具体的には、フッター部に入れる <script … src="https://~" >
の部分を赤字のように書き換える必要があります。
この部分を書き換えないと、エラーが出て目次自体表示されなくなります。
ここだけ注意しておけば後はコピペでOKです!!
気になった方はさっそく試してみてください!
ここまで
最後までお読みいただきありがとうございました。