はてなブログを見ていると「なんか、文字が見にくいな~」と思うことがあると思います。
その理由は、文字サイズと文字の色にあることが多いです!(何故か文字サイズが小さく、色が薄いテンプレートが多いんですよね…)
今回は、標準文字の文字の大きさと文字の色を変更する方法を紹介していきます!
はてなブログの文字は何で見にくいの?
はてなブログの文字が見にくい理由は、文字サイズが15px等の小さめに設定されていたり、文字の色が薄く設定されているテーマが多いためです。
Googleでは、通常の文字の大きさが16px以上であることが推奨されているので、この機会に自分のブログのフォントについて確認してみましょう!
テーマごとにデフォルトで設定されている文字サイズや文字の色が異なりますが、はてなブログの文字サイズは15px、文字の色も薄い色がデフォルトになっていることが多いです。
確認方法は、PCの場合はブラウザを開いてF12で、デベロッパーツールと呼ばれている機能を起動します。
ブラウザによって若干のレイアウトの違いはありますが、基本的な使い方は同じになります。
今回はPCのブラウザシェア率1位のGoogle Chromeで説明していきます。
調べたいブログを開いた状態で、F12キーを押すか、Google Chromeの「その他のツール」->「デベロッパーツール」で開くことができます。
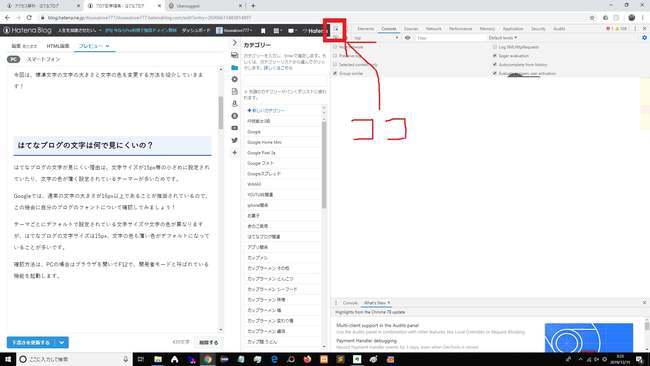
デベロッパーツールを開くと下の画像のようになります。

上の画像のような画面が開かれたら、赤枠で囲んだ矢印のマークのボタンを押します。
矢印マークを選択後、調べた文字列を選択します。

文字列を選択すると、上の画像のように選択した文字列の情報が出てきます。
その中に文字の大きさや色の情報があります。
色はカラーコードで表記されているので、気になる方は下の便利なサイトで調べてみてください!
黒は#000000となります。
はてなブログの文字サイズと色を変える設定方法!
それでは、実際にブログの文字サイズや色を変えるための設定方法を説明していきます!
設定する箇所は
デザイン->カスタマイズ->デザインCSSに
.entry-content {
color: #000000;
font-size:16px;
}
という感じ書くと、全体の文字に対して大きさと文字色を変えることができます。
(上のコードをそのまま貼り付けると、文字サイズ16pxで文字色が黒になります。
このブログと同じ設定になります。)
文字色を変えたい場合は、先ほどのHTMLのカラーコードから設定した色に変更してください!
文字サイズも大きく表示したい場合は、16pxより大きな数値を設定すると良いです!
変更が終わったら、自分のブログで確認してみましょう!
今回は、はてなブログの標準文字のサイズ・色を変更する方法を説明していきました!
ブログの読者層や雰囲気に応じて、カスタマイズしてみてください!(文字サイズを16px以上に変えるのはお忘れなく!)
ここまで
最後までお読みいただきありがとうございます。